本文共 4544 字,大约阅读时间需要 15 分钟。
本节书摘来自异步社区《JavaScript核心概念及实践》一书中的第1章,第1.3节,作者:邱俊涛著,更多章节内容可以访问云栖社区“异步社区”公众号查看
1.3 JavaScript应用范围
当JavaScript第一次出现的时候,是为了给页面带来更多的动态,使用户可以与页面进行交互。虽然JavaScript在Web客户端取得了很大的成功,但是ECMA标准并没有局限其应用范围。事实上,现在的JavaScript大多运行于客户端,但是仍有部分运行于服务器端,如Servlet、ASP等。当然,JavaScript作为一个独立的语言,同样可以运行在其他的应用程序中,比如Java版的JavaScript引擎Rhino、C语言版的SpiderMonkey等,使用这些引擎,可以将JavaScript应用在任何应用之中。
1.3.1 客户端JavaScript
客户端的JavaScript随着Ajax技术的复兴,越来越凸显了JavaScript的特点,也有越来越多的开发人员开始进行JavaScript的学习。使用JavaScript,你可以使你的Web页面更加生动,通过Ajax,无刷新地更新页面内容,可以大大提高用户体验。随着大量的JavaScript库和框架如jQuery、ExtJS、Backbone.js、Mootools等的涌现,越来越多的绚丽、高体验的Web应用被开发出来,这些都离不开幕后的JavaScript的支持,如图1-1所示。
浏览器中的JavaScript引擎也有了长足的发展,比如FireFox 3,当时一个宣传的重点就是速度比IE快。这个速度一方面体现在页面渲染上,另一方面则体现在JavaScript引擎上。而Google的Chrome的JavaScript引擎V8更是将速度发展到了极致。很难想象,如果没有JavaScript,如今的大量网站和Web应用会成为什么样子。
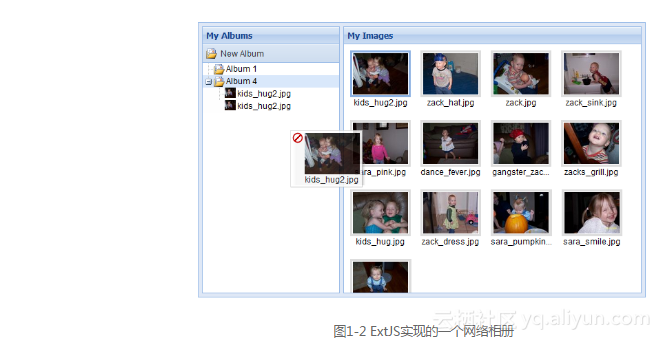
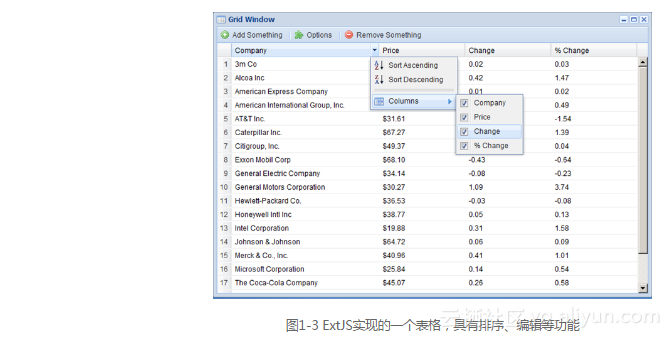
我们可以看几个例子,来说明客户端的JavaScript的应用程度,图1-2和图1-3使用了ExtJS,它是一个非常优秀的JavaScript库。


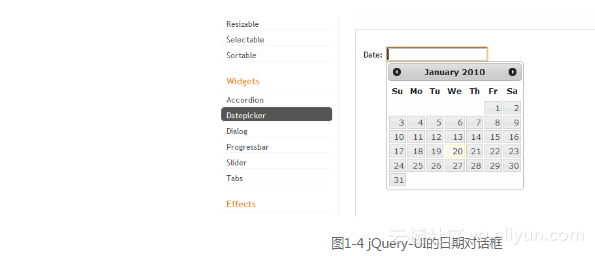
当然,客户端的JavaScript各有侧重,jQuery以功能见长,通过选择器以及对选择起的操作,可以快速高效地完成大部分前端开发工作,另一方面,jQuery并且提供灵活、强大的插件机制,图1-4为jQuery的UI插件。

基于jQuery的插件非常丰富,开发者也可以很容易地开发出适应各种场景的插件供项目使用。
总之,随着Ajax的复兴,客户端的JavaScript得到了很大的发展,网络上流行着大量的优秀的JavaScript库,现在有一个感性的认识即可,我们在后边的章节会择其优者进行详细讨论。
1.3.2 服务器端JavaScript
相对客户端而言,服务器端的JavaScript相对平淡很多,但是随着JavaScript被更多的开发人员重视,JavaScript在服务器端也开始迅速发展起来:Node.js,Helma,Apache Sling等。在服务器端的JavaScript比客户端少了许多限制,如对本地文件的访问,对网络、数据库资源的访问等。一个比较有意思的服务器端JavaScript的例子是Aptana的Jaxer。Jaxer是一个服务器端的Ajax框架,我们可以看这样一个例子(例子来源于jQuery的设计与实现者John Resig)。
runat属性说明脚本运行在客户端还是服务器端,client表示运行在客户端,server表示运行在服务器端,而both表示可以运行在客户端和服务器端,这个脚本可以访问文件,并将文件加载到一个textarea的DOM元素中,还可以将textarea的内容通过Form表单提交给服务器并保存。
再来看另一个例子,通过Jaxer对数据库进行访问。
通过动态、灵活的语法,再加上对原生的资源(如数据库、文件、网络等)操作的支持,服务器端的JavaScript应用将会越来越广泛。
当Google的JavaScript引擎V8出现以后,有很多基于V8引擎的应用也出现了,其中最著名、最有前景的当算node.js了。下面我们来看一下node.js的例子。
var sys = require('sys'), http = require('http');http.createServer(function (req, res) { setTimeout(function () { res.sendHeader(200, {'Content-Type': 'text/plain'}); res.sendBody('Hello World'); res.finish(); }, 2000);}).listen(8000);sys.puts('Server running at http://127.0.0.1:8000/'); 保存这个脚本为sayHello.js,然后运行:
node sayHello.js
Server running at http://127.0.0.1:8000/
http://127.0.0.1:8000 ,两秒钟之后页面会响应:Hello, World。 再来看另一个官方提供的例子。
var tcp = require('tcp');var server = tcp.createServer(function (socket) { socket.setEncoding("utf8"); socket.addListener("connect", function () { socket.send("hello\r\n"); }); socket.addListener("receive", function (data) { socket.send(data); }); socket.addListener("eof", function () { socket.send("goodbye\r\n"); socket.close(); });});server.listen(7000, "localhost"); 访问localhost的7000端口,将建立一个TCP连接,编码方式为utf-8,当客户端连接到来时,程序在控制台上打印:
hello
goodbay
Node.js运行实现了JavaScript的模块规范CommonJS,使得大规模的JavaScript开发成为可能,一个模块可以使用其他的任何模块,或者将自己需要公开的函数导出,提供给别的模块使用(本书的第16章讨论了Node.js的一些设计初衷,并提供了一个实例)。
1.3.3 其他应用中的JavaScript
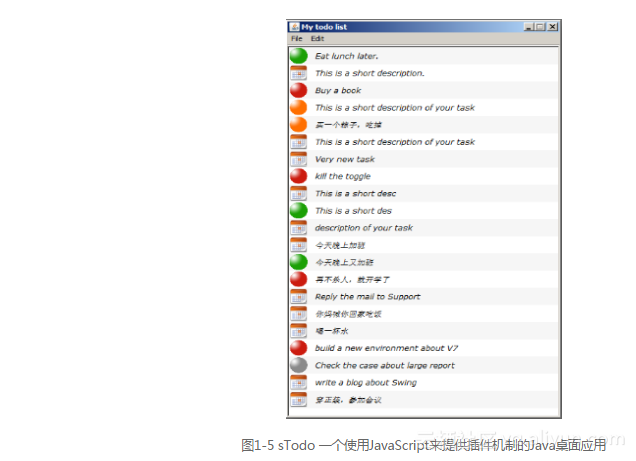
通过使用JavaScript的引擎的独立实现,比如Rhino、SpliderMonkey、V8等,可以将JavaScript应用到几乎所有的领域,比如应用程序的插件机制,高级的配置文件分析,用户可定制功能的应用,以及一些类似于浏览器场景的比如Mozilla的ThunderBrid,Mozilla的UI框架XUL,笔者开发的一个Todo管理器sTodo(在第15章详细讨论)等,如图1-5所示。Java版的JavaScript引擎原生地可以通过使用Java对象,大大提高JavaScript的应用范围,如数据库操作、服务器内部数据处理等。当然,JavaScript这种动态语言,在UI方面的应用最为广泛。
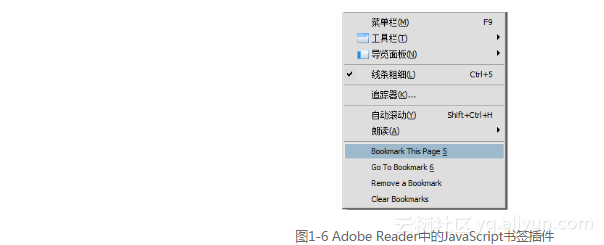
著名的Adobe Reader也支持JavaScript扩展,并提供JavaScript的API来访问PDF文档内容,可以通过JavaScript来定制Adobe Reader的界面以及功能等。

app.addMenuItem({ cName: "-", // menu divider cParent: "View", // append to the View menu cExec: "void(0);"});app.addMenuItem({ cName: "Bookmark This Page &5", cParent: "View", cExec: "AddBookmark();", cEnable: "event.rc= (event.target != null);"});app.addMenuItem({ cName: "Go To Bookmark &6", cParent: "View", cExec: "ShowBookmarks();", cEnable: "event.rc= (event.target != null);"});app.addMenuItem({ cName: "Remove a Bookmark", cParent: "View", cExec: "DropBookmark();", cEnable: "event.rc= (event.target != null);"});app.addMenuItem({ cName: "Clear Bookmarks", cParent: "View", cExec: "ClearBookmarks();", cEnable: "event.rc= true;"}); 为Adobe Reader添加了4个菜单项,如图1-6所示。

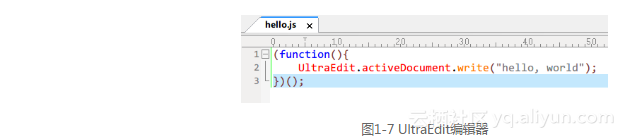
UltraEdit编辑器在新的版本中也加入了对脚本化的支持,使用的脚本语言正是JavaScript,用户可以通过脚本来控制编辑器的一些公开对象。下面是一个简单的实例,如图1-7所示。

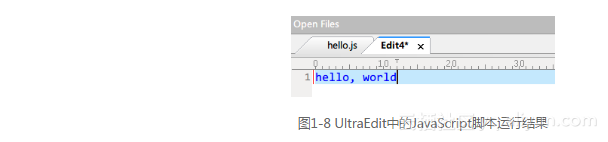
UltraEdit.activeDocument表示当前活动文档,write方法会将字符串写入当前活动文档的缓冲区,运行这个脚本,可以得到下面的效果,如图1-8所示。

当然,这里仅是一个简单实例,关于UltraEdit脚本化的详细信息请参考UltraEdit的帮助文件或相关文档。
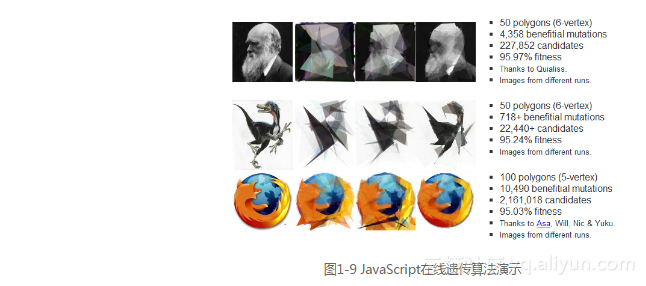
另一个比较有意思的JavaScript实例为一个在线的遗传算法的演示。给定一个图片,然后将一些多边形(各种颜色)拼成一个图片,拼图的规则为使用遗传算法,使得这些多变形组成的图片与目标图片最为相似,如图1-9所示。

可见,JavaScript在其他方面也得到了广泛的应用。
转载地址:http://qdgma.baihongyu.com/